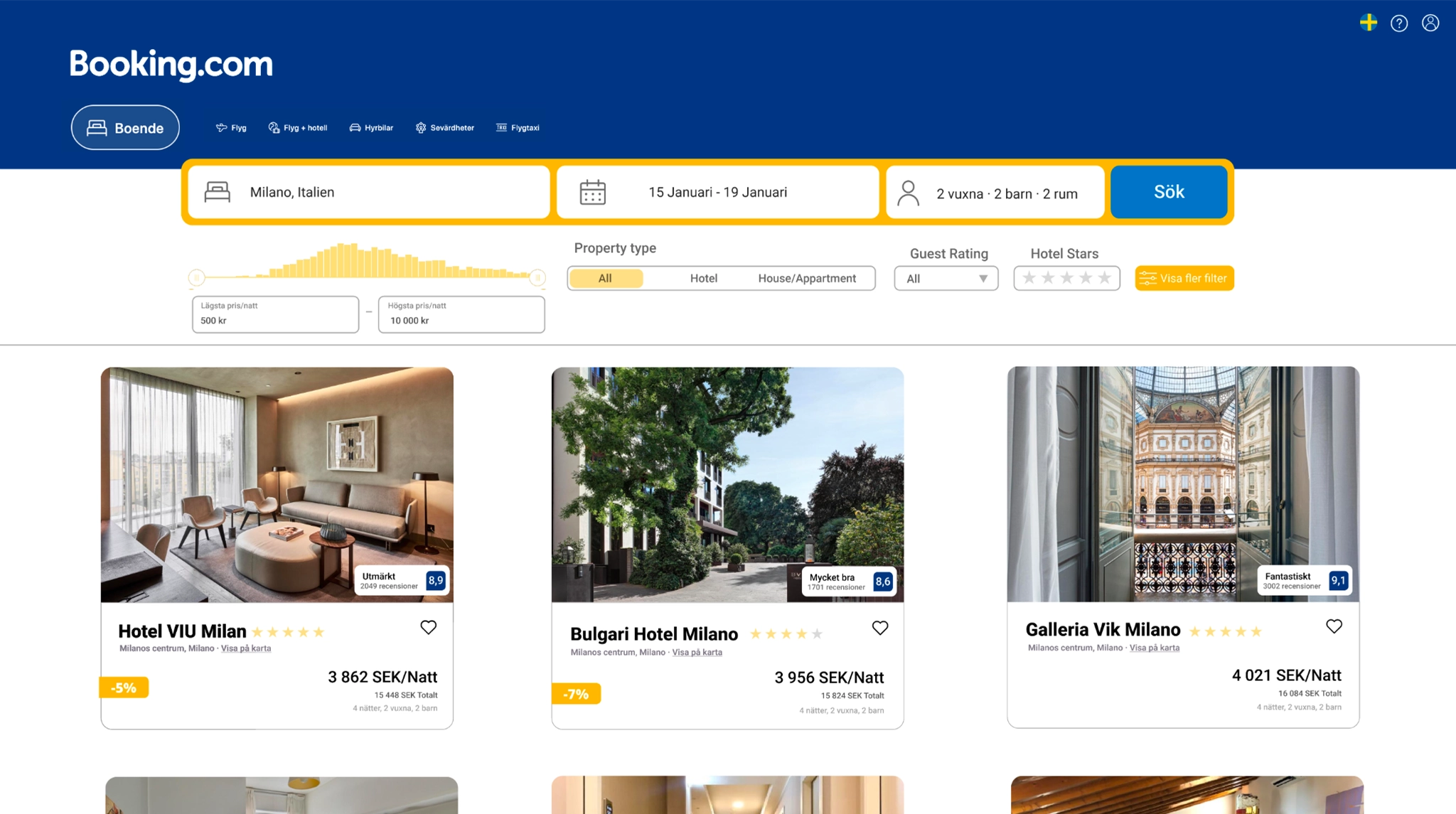
The purpose of this project was to evaluate and redesign the Booking.com website from a usability perspective. This is a website where users can book accommodations and flights. The project was limited to features related to finding and booking accommodations on the website. The main task examined in this project was booking accommodations from the Booking homepage to the checkout page. The goal of the redesign was to enable an interface with high usability and user experience which makes it easy, efficient and satisfactorily for the user.







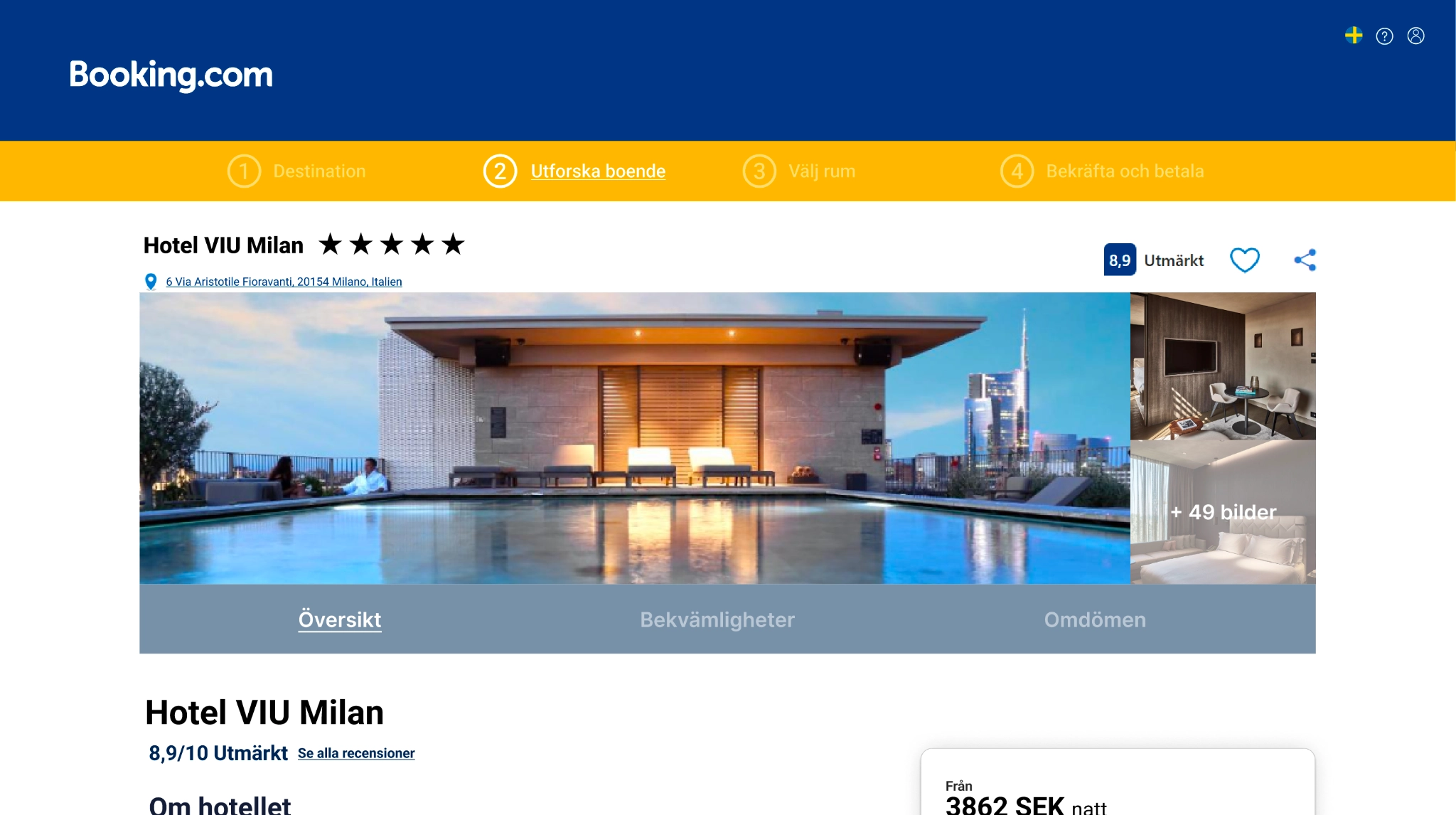
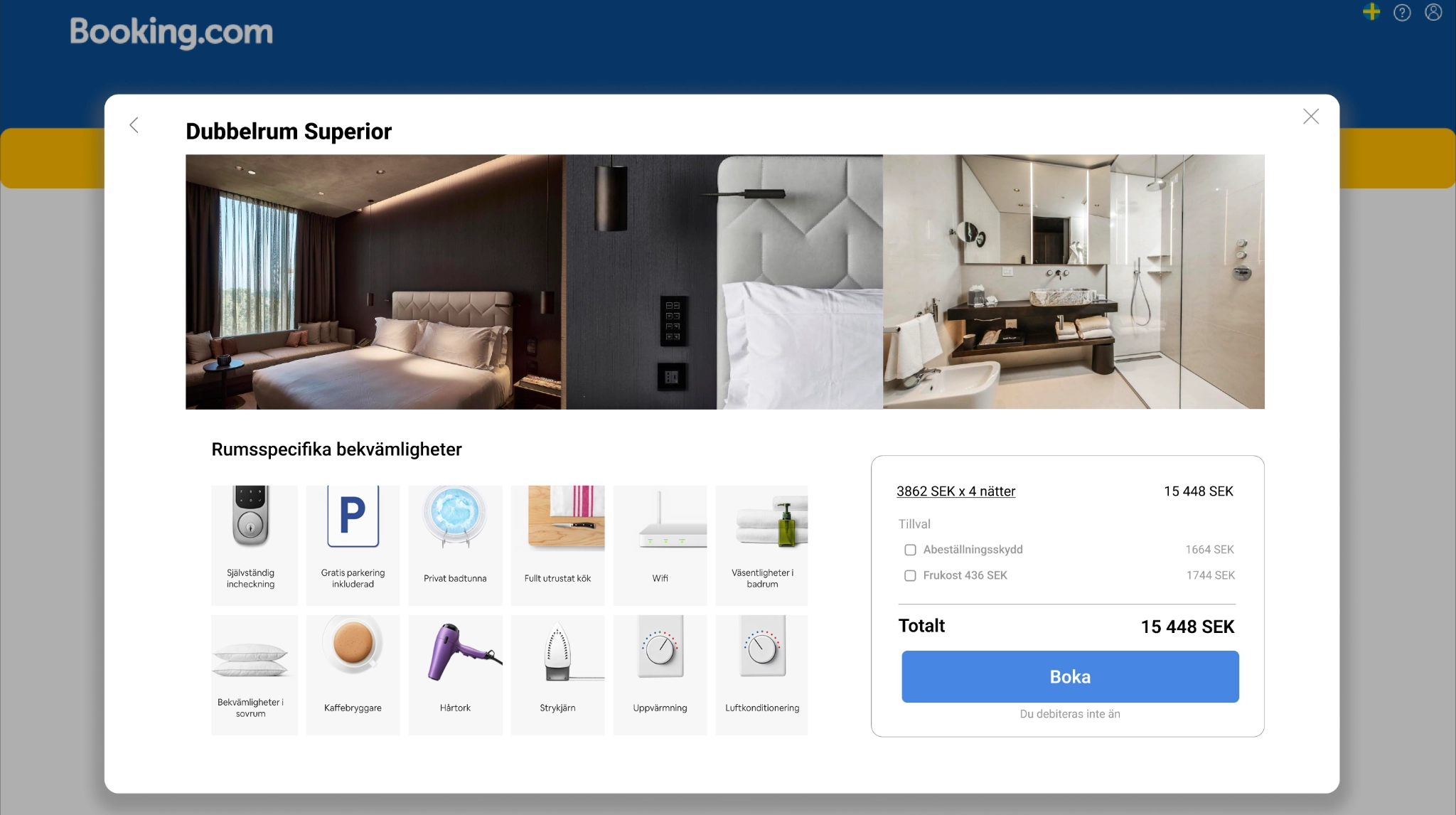
Significant changes have been made to the accommodation page, focusing on images. Information is now divided into Overview, Amenities, and Reviews, reducing clutter. A sidebar showing price per night, total price, dates, and a button for room selection now follows the user across pages, simplifying the booking process and aiding in error prevention.




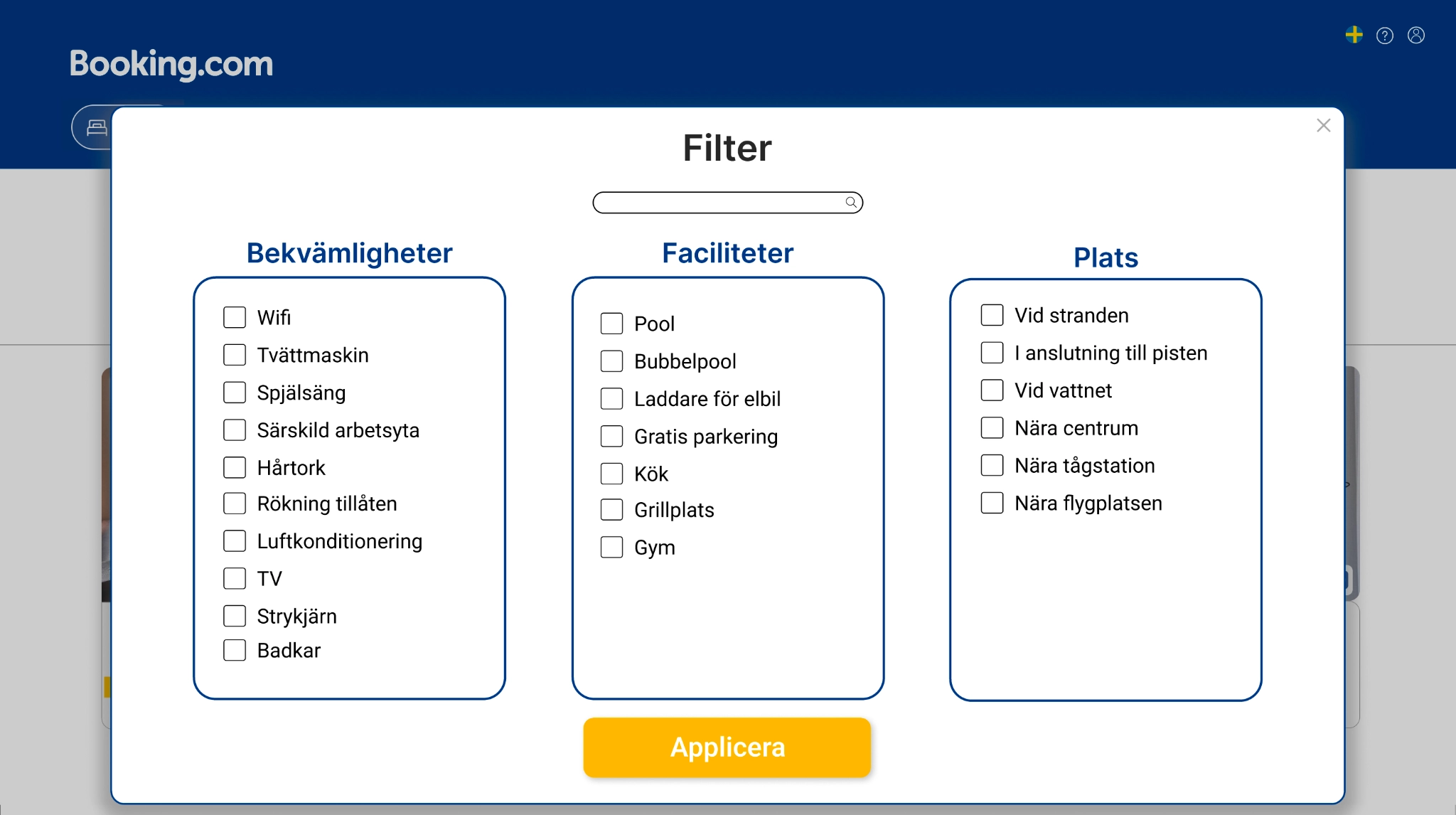
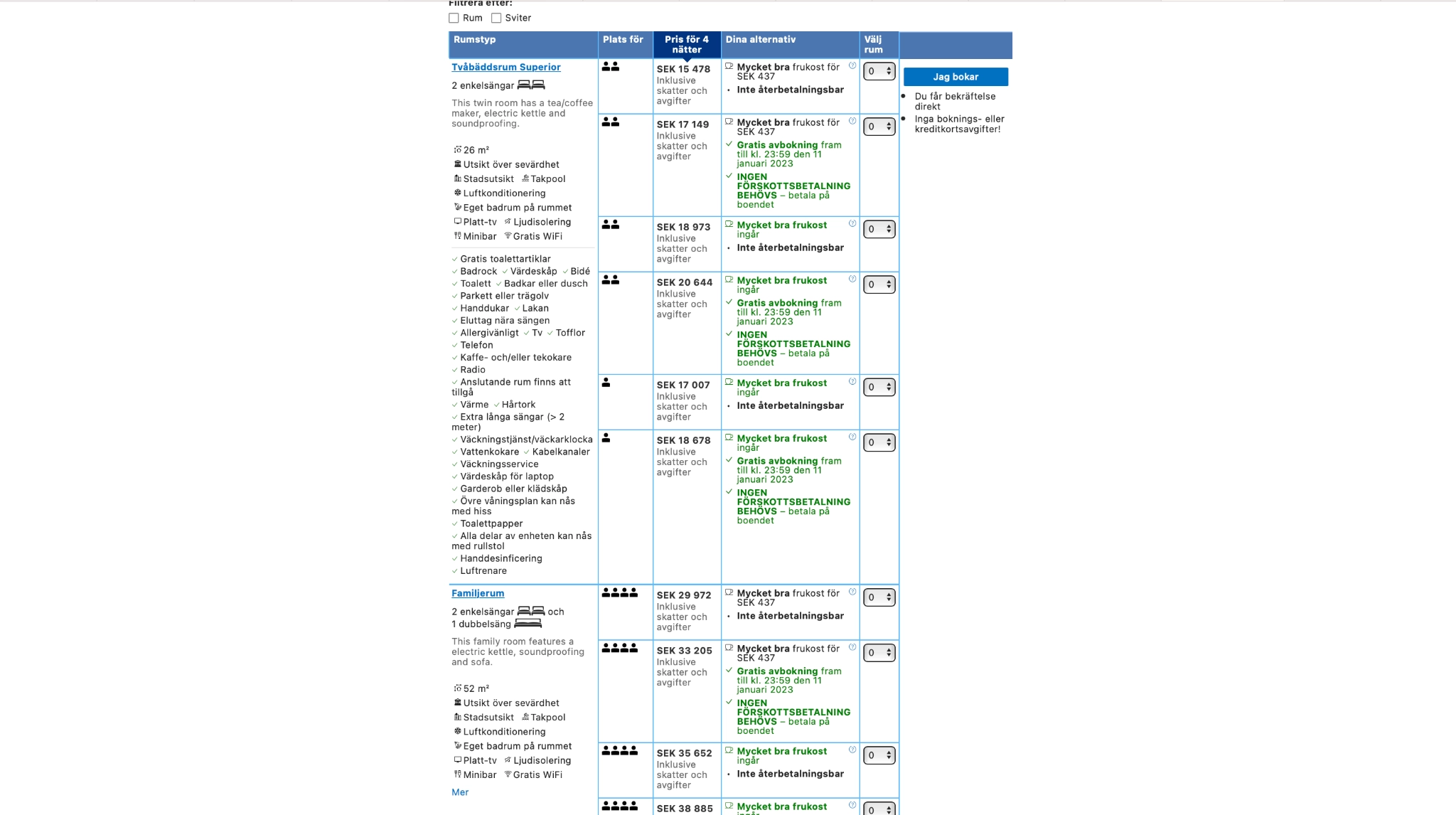
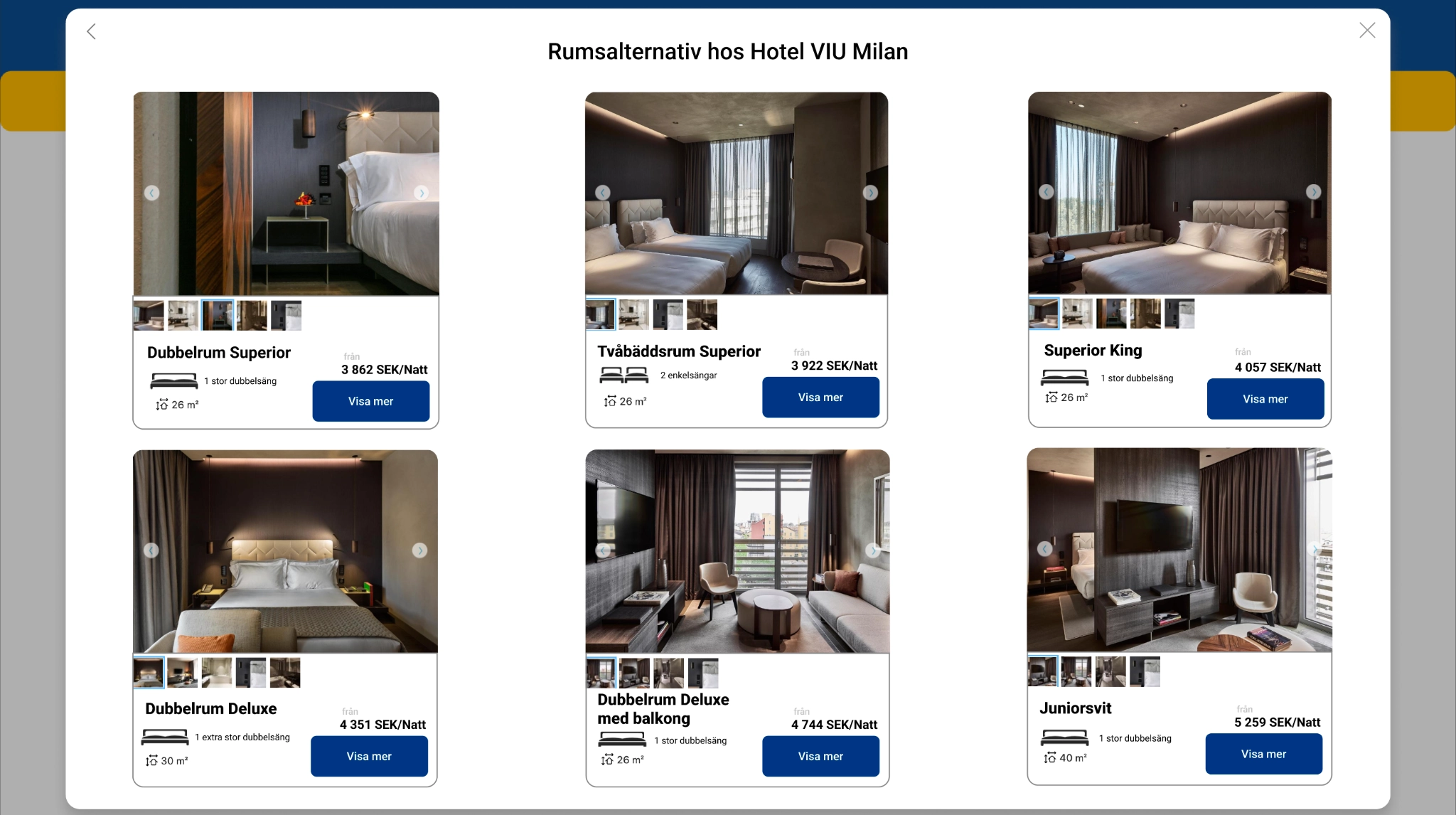
Previously, users liked seeing room images, but too much information was repeated from earlier steps. In the redesign, clicking on a room brings up a pop-up with room details and more images. Final options like breakfast and cancellation protection are now chosen here to avoid overwhelming users earlier.














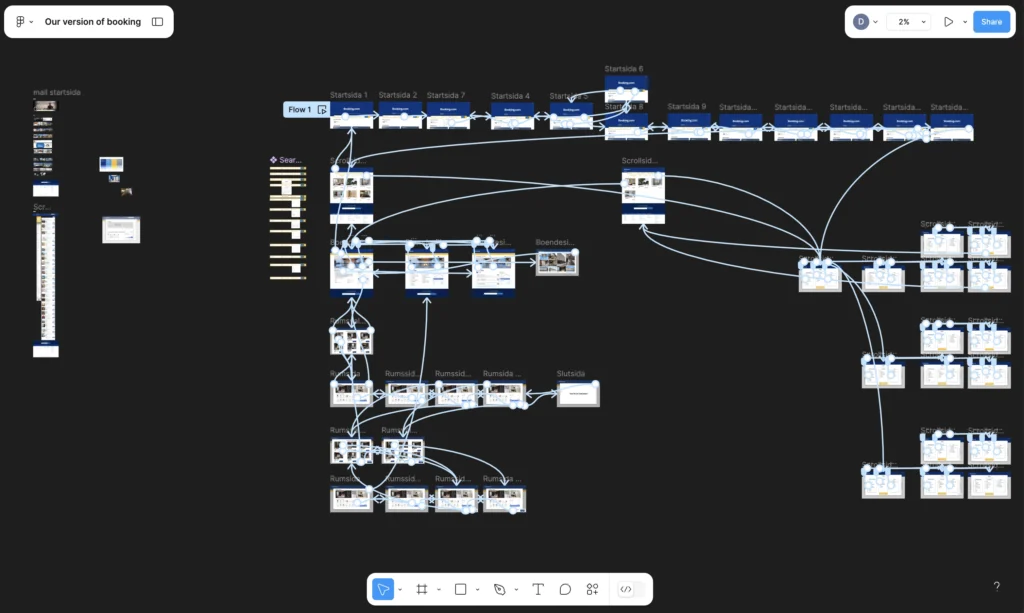
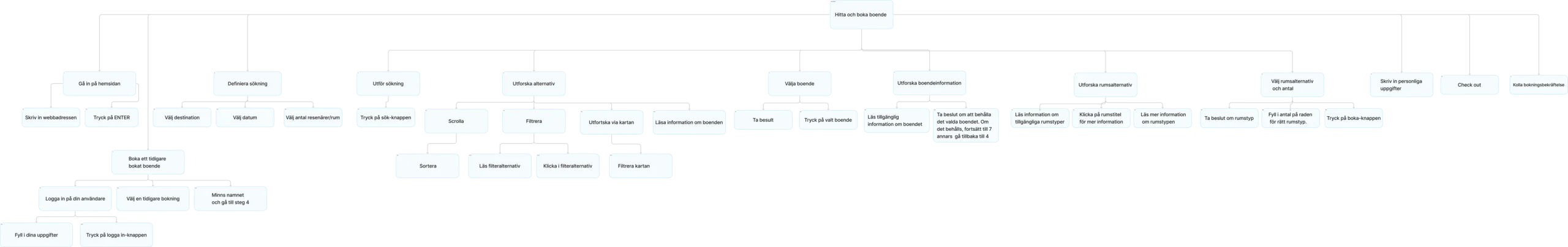
Elements from the ideation was transferred into a template for the redesign to establish the structure of the different pages and get an early indication of the usability of the redesign.